Call Stack
The Call Stack in JavaScript
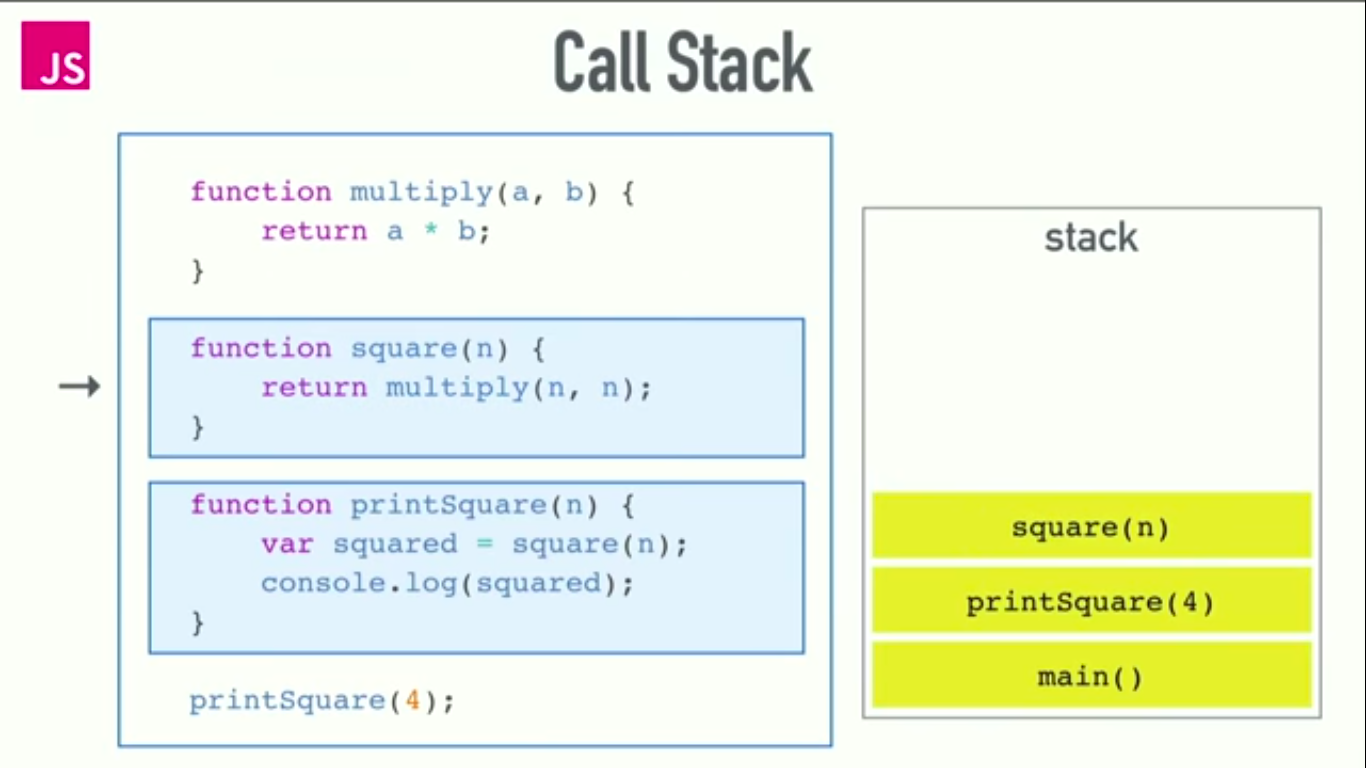
This stack tracks what function is executing and what other functions haven't yet executed. It's an ordered stack (LIFO) of functions as they're invoked or called. The stack is created with stack frames; one frame for each function invocation.
- When a script calls a function, the interpreter adds it to the call stack and then starts carrying out the function.
- Any functions that are called by that function are added to the call stack further up, and run where their calls are reached.
- When the current function is finished, the interpreter takes it off the stack and resumes execution where it left off in the last code listing.
- If the stack takes up more space than it was assigned, a "stack overflow" error is thrown.

Stack Trace
JavaScript exception errors return a stack trace, showing the type of error and where it occurred. Example:
$ node error.js
/Users/wolfy/tmp/x.js:2
console.log(bar);
ReferenceError: bar is not defined
at foo (error.js:2:15)
at Object.<anonymous> (error.js:5:1)
...